لیست تمام تگ های html با مثال
لیست تمام تگ های html با مثال موضوعی است که در این مقاله به آن میپردازیم زبان html بر اساس تگ های آن استفاده میشود و شما برای یادگیری کدنویسی html نیاز دارید انواع تگ های html را بشناسید و کاربرد آن ها را بدانید تا در نهایت بتوانید در پروژه های واقعی از آنها استفاده کنید بنابراین در این آموزش میخواهیم ضمن معرفی منابع آموزشی برای یادگیری کدنویسی html لیست تمام تگ های html را با مثال خدمت شما عزیزان ارائه کنیم.

توجه :
قبل از اینکه بخواهیم لیست تمام تگ های html را برای شما عزیزان ارائه کنیم باید به این نکته توجه داشته باشید که اگر از صفر میخواهید کدنویسی html css را یادبگیرید صرفا با آموزش تگ های html نمیتوانید به تخصص و تسلط کامل برسید بلکه باید این تگ ها را در قالب ایجاد یک پروژه واقعی html استفاده کنید و کاربرد این تگ ها را در پروژه درک کنید تا در نهایت بهترین نتیجه را بگیرید. بنابراین پیشنهاد میکنم بعد از خواندن این مقاله در یک دوره آموزشی ویدیویی و پروژه محور ثبت نام کنید پیشنهاد ما استفاده از دوره آموزش html css وبسافت3 است.
مفهوم تگ در html
تگ های html چیست؟ اگر بخواهیم خیلی ساده به این سوال پاسخ دهیم، می توان گفت که تگ های html عناصر یا تگ هایی هستند که برای علامت گذاری ساختار یک صفحه وب استفاده می شوند. تگ های HTML در داخل علامت <> قرار می گیرند و معمولاً دارای یک تگ باز مانند <a> و یک تگ پایانی مانند این </a> هستند و در نهایت محتوای مورد نظر بین تگ افتتاحیه و تگ پایانی به این صورت قرار می گیرد: < a >مطالب مورد نظر</a > امیدوارم متوجه شده باشید اما برای درک بهتر موضوع و یادگیری کامل html به صورت عملی و پروژه محور به شما پیشنهاد می کنم در دوره رایگان آموزش html در Websoft3 ثبت نام کنید.
اما در ادامه پاسخ به این سوال که تگ های html چیست گفتیم که این تگ ها عناصر یا تگ هایی هستند که برای علامت گذاری ساختار یک صفحه وب به کار می روند مثلا در html یک تگی به نام <p> < وجود دارد. /p> که نشان می دهد محتوایی که در این تگ نوشته می شود متن پاراگراف است یا مثلاً یک تگی به نام <header></header> داریم که نشان می دهد محتوایی که در این تگ نوشته می شود بخشی از عناصر هدر سایت است و در این مورد مثال های مشابهی وجود دارد و پاسخ روشنی به این سوال وجود دارد که تگ های HTML چیست و برای چه استفاده می شود.
لیست تمام تگ های html
تمامی تگ های html را با توضیحی کوتاه در لیست زیر برای شما آماده کرده ایم، البته نترسید! طراحی صفحات وب دارای یک قانون و ساختار استاندارد است و نباید از تمام تگ های html برای طراحی یک صفحه وب استفاده کنیم، حتی اگر برخی از این عناصر هرگز به درد شما نخورد، اما به هر حال داشتن دانش اولیه با این همه تگ خالی از لطف نیست.
| تگ HTML | توضیحات و کاربرد |
| !–کامنت بنویس– | ثبت توضیح برای کد، در خروجی تاثیر ندارد |
| !DOCTYPE | تعیین نوع سند صفحه وب |
| a/a | برای ایجاد لینک (دارای اتریبیوت) |
| abbr/abbr | برای تعریف اختصارها و مخفف ها استفاده میشود |
| address/address | اطلاعات تماس نویسنده در این تگ نوشته میشود |
| area | برای درج نقشه تصویری قابل کلیک |
| article/article | برای ایجاد مقاله – مطلب یا پست استفاده میشود |
| aside/aside | بخش کناری صفحه و سایدبار داخل این تگ |
| audio/audio | درج صوت – آهنگ در این تگ |
| b/b | متن را برجسته میکند (فاقد ارزش محتوایی) |
| base | برای تعریف لینک پایه (متفاوت با تگ a) |
| bdi/bdi | جهت درج متنی که متفاوت با متن اصلی است |
| bdo/bdo | برای برعکس کردن محتوا استفاده میشود |
| blockquote/blockquote | نقل قول ها در این تگ نوشته میشوند |
| body/body | بدنه اصلی صفحه (تمام محتوای قابل نمایش در صفحه داخل این تگ قرارمیگیرند) |
| br | برای رفتن به خط جدید (حکم اینتر را دارد) |
| button/button | برای ایجاد دکمه (قابل کلیک کردن) |
| canvas/canvas | برای ایجاد اشیاء گرافیکی (مرتبط با جاوا اسکریپت) |
| caption/caption | برای ثبت توضیحات یا کپشن در جداول استفاده میشود |
| cite/cite | تعریف عنوان یک اثر یا عملی که انجام شده استفاده میشود |
| code/code | کدهای برنامه نویسی در بین محتوا داخل این تگ نوشته میشود |
| col | مشخص کردن ستون در جدول، مورد استفاده درcolgroup |
| colgroup/colgroup | ستون جدول را تعیین میکند |
| data/data | محتوایی که برای ماشینها قابل خواندن است داخل این تگ نوشته میشود |
| datalist/datalist | لیستی از گزینه های از قبل تعریف شده را مشخص میکند |
| del/del | یک خط روی محتوا میکشد (مثلا قیمت های تخفیف خورده) |
| details/details | برای ایجاد باکس کشویی بازشو برای نمایش به کاربر |
| dfn/dfn | برای نعریف یک اصطلاح در بین محتوا |
| dialog/dialog | برای ایجاد باکس پیغام استفاده میشود |
| div/div | برای تعیین یک بخش از سند صفحه وب (زیاد استفاده میشود) |
| dl/dl | برای ایجاد لیست توضیحات اسنفاده میشود |
| dt/dt | عنوان را در لیست توضیحی مشخص میکند |
| dd/dd | توضیحات یک آینم در لیست توضیحی |
| em/em | جهت تاکید روی یک محتوا از این تگ استفاده میشود |
| embed/embed | جهت نمایش محتواهایی که خازج از سایت هستند (معمولا ویدیوها) |
| fieldset/fieldset | برای دسته بندی چند فیلد داخل فرم |
| figcaption/figcaption | توضیحات تگ figure در این تگ نوشته میشود |
| figure/figure | برای درج محتوا بصورت مجزا در صفحه از این تگ استفاده میشود |
| footer/footer | کل پابرگ (فوتر) سایت داخل این تگ قرار میگیرد |
| form/form | تگ اصلی ایجاد فرم در صفحه |
| h1تا h6 | عناوین محتوا داخل این تگها نوشته میشوند (بر اساس اولیویت 1 تا 6) |
| head/head | اطلاعات پشت صحنه داخل این تگ نوشته میشود (قبل از تگ body) |
| header/header | کل سربرگ سایت داخل این تگ قرار میگیرد |
| hr | جداکننده – خطی افقی رسم میکند |
| html/html | برای ایجاد سند html – الزامی در ابتدای صفحه استفاده میشود |
| i/i | متن را کج (ایتالیک) میکند |
| iframe/iframe | برای ایجاد فریم در صفحه استفاده میشود |
| img | برای نمایش عکس در صفحه استفاده میشود |
| input/input | فیلد ورودی در فرم (نوع فیلد بر اساس اتریبیوت آن مشخص میشود) |
| ins/ins | با خط کشیدن زیر کلمه به آن اشاره میکند |
| kbd/kbd | برای تعریف دکمه های ورودی صفحه کلید استفاده میشود |
| label/label | برای برچسب گذاری روی فیلدهای فرم |
| legend/legend | برای نوشتن توضیح در تگ fieldset استفاده میشود |
| li/li | اضافه کردن آیتم به لیست (این تگ داخل تگ ul استفاده میشود) |
| link | برای ارتباط بین محتوای خارجی و صفحه جاری |
| main/main | کل محتوای اصلی صفحه داخل این تگ قرار میگیرد |
| map/map | برای ایجاد یک نقشه تصویری از این تگ استفاده میشود |
| mark/mark | برای هایلایت کردن بخشی از محتوا استفاده میشود |
| meta/meta | اطلاعات پشت صحنه صفحه (این تگ داخل تگ head استفاده میشود) |
| nav/nav | از تگهای معنادار برای ایجاد منو در صفحه |
| noscript/noscript | درصورت اجرا نشدن اسکریپت، محتوای داخل این تگ نمایش داده میشود |
| object/object | یک نگهدارنده برای ایجاد یک پلاگین یا افزونه در صفحه |
| ol/ol | محتواهای لیستی داخل این تگ قرار میگیرند |
| optgroup/optgroup | یک گروه در بین option های لیست بازشو ایجاد میکند (داخل فرم) |
| p/p | برای تعریف پاراگراف متنی استفاده میشود |
| param/param | برای تعریف پاراگراف داخل تگ object استفاده میشود |
| picture/picture | برای نگهداری مجموعه ای از تصاویر از این تگ استفاده میشود |
| pre/pre | محتوا را بصورت اولیه و خام نمایش میدهد |
| progress/progress | برای نمایش نوار پیشرفت کار استفاده میشود |
| q/q | نقل قول های کوتاه داخل این تگ |
| s/s | به منظور ناصحیح بودن روی محتوا خط میکشد (استفاده در قیمت تخفیف دار) |
| samp/samp | جهت نمایش خروجی مشابه خروجی های کامپیوتر استفاده میشود |
| script/script | کدهای جاوااسکریپت داخل این تگ نوشته میشود (داخل سند html) |
| section/section | برای ایجاد یک بخش (مشابه تگ div است اما این تگ معنادار است) |
| select/select | برای ایجاد لیست باز شو داخل فرم استفاد میشود |
| small/small | متن را ریزتر نمایش میدهد |
| source/source | برای تعیین منبع یک رسانه در حالت های مختلف استفاده میشود |
| span/span | برای نوشتن محتوا کوتاه بصورت inline از این تگ استفاده میشود (پرکاربرد) |
| strong/strong | متن را ضخیم و به آن ارزش میدهد (ارزش نزد گوگل) |
| style/style | استایل های css داخل سند html در این تگ نوشته میشوند |
| sub/sub | محتوای این تگ کمی پایین تر از سطر نمایش داده میشود |
| sup/sup | محتوای این تگ کمی بالاتر از سطر نمایش داده میشود |
| summary/summary | عناوین احتمالی تگ detail داخل این تگ نوشته میشوند |
| table/table | تگ اصلی برای ایجاد جدول |
| tbody/tbody | بدنه جدل را مشخص میکند (داخل تگ table استفاده میشود) |
| td/td | سلول های جدول را مشخص میکند (داخل تگ table استفاده میشود) |
| textarea/textarea | برای ایجاد ورودی متنی بزرگ داخل فرم استفاده میشود |
| th/th | عناوین سلول های جدول توسط این تگ نوشته میشوند(داخل تگ table) |
| thead/thead | سرتیتر های جدول داخل این تگ هستند |
| time/time | برای نمایش تاریخ و زمان در صفحه وب |
| title/title | عنوان صفحه است (در تب مرورگر نمایش داده میشود و درون صفحه نیست) |
| tr/tr | برای تعریف سطر در جدول (داخل تگ table استفاده میشود) |
| u/u | زیر متن خط میکشد |
| ul/ul | برای ایجاد لیست های مختلف از جمله منوهای سایت استفاده میشود |
| video/video | برای نمایش ویدیو در سایت استفاده میشود |
| wbr | خط جاری را مشکند و به سطر جدید میرود |
کدام تگ ها از همه مهمتر هستند؟
تگ های مهم html چیست؟ اگر بخواهیم صادق باشیم، معمولاً تنها 20 تا 30 درصد از تمام تگ های html که در بالا معرفی کردیم در طراحی یک صفحه وب استفاده می شود، البته این به معنای بی فایده بودن بقیه تگ ها نیست! قطعاً شرایط خاصی وجود دارد که باید از تمام تگ های html استفاده شود، اما اگر بخواهیم به برخی از مهم ترین آنها که در طراحی وب استفاده می شود اشاره کنیم، می توان به موارد زیر اشاره کرد:
<div>
<span>
<a>
<img>
<p>
<strong>
<h1>-<h6>
<ul>
<li>
<header>
<footer>
<nav>
<article>
تگ های html5
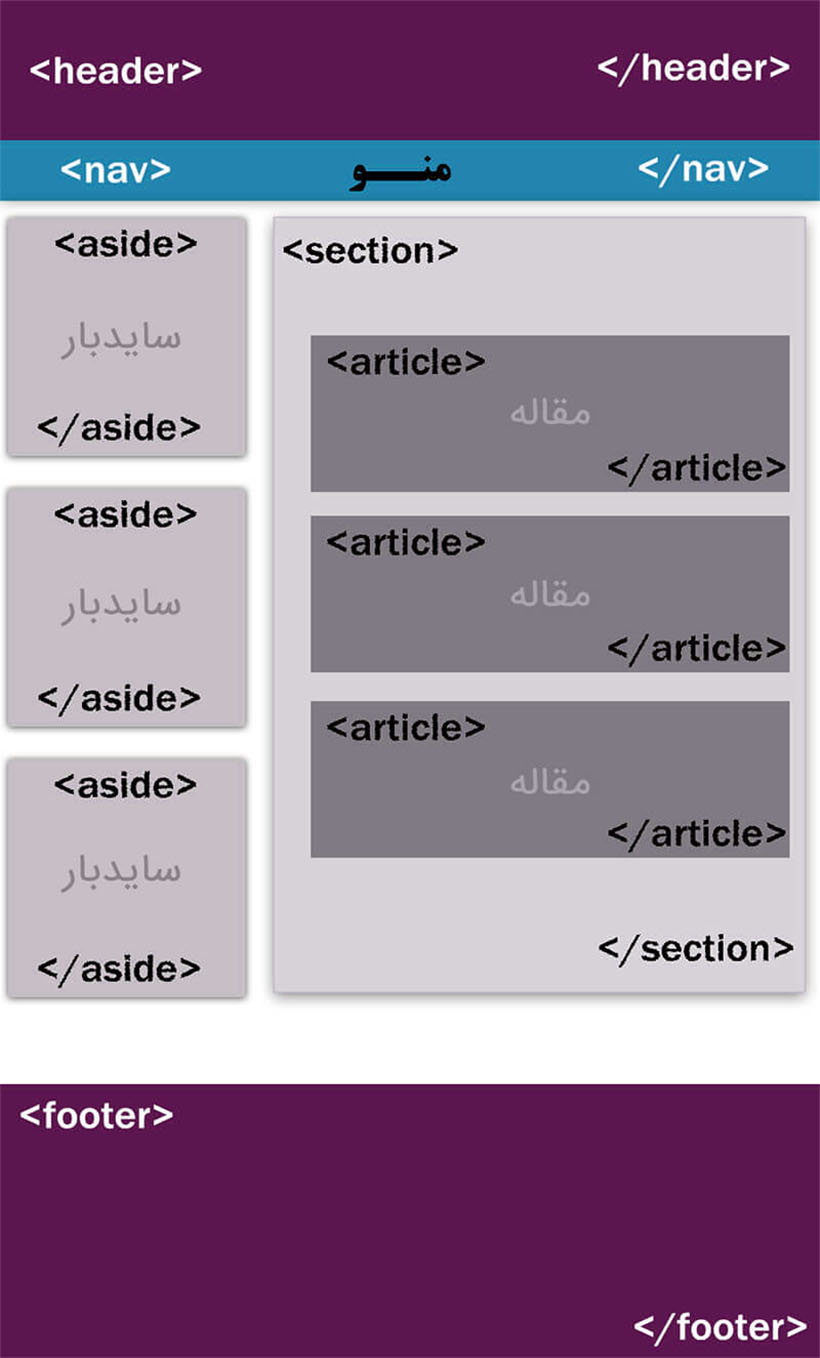
تگ های html5 تگ های معناداری هستند که در آخرین به روز رسانی معرفی شدند. در واقع تگ های html5 شبیه ساختار یک صفحه وب هستند، بنابراین نام هر تگ نشان می دهد که چه محتوایی در آن گنجانده شده است، مانند تگ <header>، فقط برای ایجاد هدر سایت، تگ <article>. برای ایجاد کادر برای مقالات و پست های سایت استفاده می شود، تگ <nav> برای ایجاد منوی سایت استفاده می شود، تگ aside نوار کناری را تشکیل می دهد و …
کلا چه تعداد تگ html داریم؟
تعداد کل تگ های html 132 می باشد البته برخی از این تگ ها منسوخ شده اند و امروزه اصلا استفاده نمی شوند به جز اینکه سایت W3schools.com تعداد کل تگ های html را 107 ذکر کرده است البته نگران نباشید نیازی به ذخیره تمامی تگ های html نیست. به خصوص با ظهور html5، بسیاری از تگ های قدیمی HTML دیگر مورد استفاده قرار نمی گیرند، بنابراین بهترین کار این است که برخی از پروژه های طراحی وب سایت واقعی را از ابتدا کدنویسی کنید و ببینید پرکاربردترین تگ های HTML کدامند. قطعاً بعد از انجام چند کار عملی و پروژه محور چیزها را متوجه خواهید شد و به خصوص در Html5 دیگر نیازی به یادآوری تگ ها نیست زیرا همه چیز در تمام تگ های HTML5 واضح است و نام تگ ها به طور کامل کاربرد و نقش آن تگ را نشان می دهد. .
تگ های html چگونه نوشته میشود؟
ساختار تگ های HTML به سه بخش تقسیم می شود:
1 – کمتر از علامت >: قبل از نوشتن نام تگ باید علامت > را بنویسیم
2- نام تگ: پس از قرار دادن علامت کوچکتر > نام تگ را قرار می دهیم
3 – علامت بزرگتر <: در نهایت بعد از نوشتن نام تگ علامت بزرگتر < را قرار می دهیم
در نهایت شکل کلی تگ به صورت زیر است: <tagname>
تگ های HTML معمولاً به صورت جفتی استفاده می شوند، یعنی دارای یک تگ باز و یک تگ بسته می شوند که در نهایت ساختار جدیدی به نام عنصر ایجاد می شود. برای مثال، اگر بخواهیم از تگ body استفاده کنیم، باید هر دو تگ باز و بسته را بنویسیم
به طور کلی ساختار تگ های html از 3 قسمت تگ باز – محتوای تگ – تگ بسته (مشابه تصویر زیر) تشکیل شده است. توجه داشته باشید که محتوای تگ می تواند تگ یا متن ساده دیگری باشد.
سند خام html
ما لیست تمام تگ های html بالا را وارد کردیم، حالا فکر می کنم باید بدانید کدام یک از تگ های بالا برای ایجاد یک صفحه وب مورد نیاز است و در واقع همیشه مبنای ثابتی برای ایجاد صفحات وب است، بنابراین من کدهای آن را قرار دادم. یک سند خام html برای شما در این بخش. ما می دهیم:
[code]
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>وبسافت 3</title>
</head>
<body>
<p>این یک پاراگراف است</p>
</body>
</html>
[/code]
جمع بندی | لیست تمام تگ های html
در این مقاله سعی کردیم لیست تمام تگ های html را خدمت شما عزیزان ارائه دهیم همچنین تگ های اضافه شده در html5 را نیز معرفی کردیم و ساختار استفاده از این تگ ها را در قالب پروژه واقعی نمایش دادیم امیدوارم این مقاله برای شما مفید بوده باشد اگر سوال یا نکته ای در مورد این موضوع دارید در بخش کامنت ها بپرسید.
منبع : https://websoft3.com/basic-html-tags/